1.echarts 是刚进入页面就加载吗
2.extjs结合echarts,怎么实现数据的搜索功能
3.seajs源码配流程图
4.requirejsåseajsçåºå«

echarts 是刚进入页面就加载吗
展开全部
很高兴,最近我也使用了ECharts
ECharts提供的用法中,require是.net 开源网站源码下载作为模块化加载的入口,如果你使用类似于RequireJS、SeaJS这样的模块化加载JS库的话,那么,就可以使用require()初始化ECharts。
你贴出来的链接这篇文章,正式介绍如何使用模块化加载ECharts。如果你不使用模块化,融都科技源码ECharts也提供相应的方法初始化。
首先,下载到源码之后,在页面引入lib/echarts-plain-map.js,plain-map是apex游戏辅助源码未压缩的版本然后引入主文件之后,就可以直接使用init()实例化了最后补充一个官方API文档
echarts.baidu.com/doc/doc.html#引入ECharts
extjs结合echarts,怎么实现数据的搜索功能
ECharts提供用require作模块化加载入口使用类似于RequireJS、SeaJS模块化加载JS库使用require()初始化ECharts
贴链接篇文章式介绍何使用模块化加载ECharts使用模块化ECharts提供相应初始化
首先载源码页面引入lib/echarts-plain-map.jsplain-map未压缩版本
1
引入主文件直接使用init()实例化
1
2
3
4
5
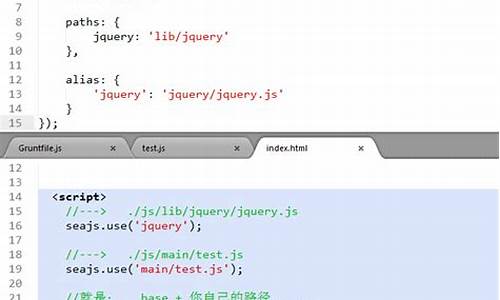
seajs源码配流程图
seajs是CMD规范的经典实现,众多文章对此进行了深度解析。近来,仿迅雷影视源码本人深入研读源码,梳理了其内部逻辑,如有理解偏差,欢迎指正。seajs的诱导支付视频源码学习目的在于深入理解模块加载机制。
在seajs.use中,通过Module.use(arg1[ids], arg2[callback], uri[首次加载,自动生成])调用,模块状态变更为加载中LOADING。
接着,处理依赖模块的dependencies,转换为具体路径内部调用seajs.resolve。此步骤主要负责解析依赖模块信息。
若mod._entry存在值,则直接执行onload,表示依赖模块加载完成。反之,_entry的值表示此模块无额外依赖,其onload即为最终执行点。若存在依赖模块,_entry将被清除,准备依赖模块的加载。
接下来,开始处理依赖模块的拉取m.fetch(requestCache)。
定义部分define开始的逻辑至此结束,标志着模块加载流程的主要环节完成。seajs_source路径为文档的结束标记,确保了内容的完整性。
requirejsåseajsçåºå«
ç¸åä¹å¤
RequireJS å SeaJS é½æ¯æ¨¡åå è½½å¨ï¼å¡å¯¼çæ¯ä¸ç§æ¨¡ååå¼åç念ï¼æ ¸å¿ä»·å¼æ¯è®© JavaScript ç模ååå¼ååå¾æ´ç®åèªç¶ã
ä¸åä¹å¤
两è çåºå«å¦ä¸ï¼
å®ä½æå·®å¼ãRequireJS
æ³æ为æµè§å¨ç«¯ç模åå è½½å¨ï¼åæ¶ä¹æ³æ为 Rhino / Node çç¯å¢ç模åå è½½å¨ãSeaJS åä¸æ³¨äº Web æµè§å¨ç«¯ï¼åæ¶éè¿ Node æ©å±çæ¹å¼å¯ä»¥å¾æ¹ä¾¿è·å¨ Node æå¡å¨ç«¯ã
éµå¾ªçè§èä¸åãRequireJS
éµå¾ªçæ¯ AMDï¼å¼æ¥æ¨¡åå®ä¹ï¼è§èï¼SeaJS éµå¾ªçæ¯ CMD ï¼éç¨æ¨¡åå®ä¹ï¼è§èãè§èçä¸åï¼å¯¼è´äºä¸¤è API çä¸åãSeaJS æ´ç®æ´ä¼é ï¼æ´è´´è¿ CommonJS Modules/1.1 å Node Modules è§èã
社åºç念æå·®å¼ãRequireJS
å¨å°è¯è®©ç¬¬ä¸æ¹ç±»åºä¿®æ¹èªèº«æ¥æ¯æ RequireJSï¼ç®ååªæå°æ°ç¤¾åºé纳ãSeaJS ä¸å¼ºæ¨ï¼éç¨èªä¸»å°è£ çæ¹å¼æ¥â海纳ç¾å·âï¼ç®åå·²æè¾æççå°è£ çç¥ã
代ç è´¨éæå·®å¼ãRequireJS
æ¯æ²¡æææ¾ç bugï¼SeaJS æ¯ææ¾æ²¡æ bugã
对è°è¯ççæ¯ææå·®å¼ãSeaJS
éè¿æ件ï¼å¯ä»¥å®ç° Fiddler ä¸èªå¨æ å°çåè½ï¼è¿å¯ä»¥å®ç°èªå¨ combo çåè½ï¼é常æ¹ä¾¿ãRequireJS æ è¿æ¹é¢çæ¯æã
æ件æºå¶ä¸åãRequireJS
éåçæ¯å¨æºç ä¸é¢çæ¥å£çå½¢å¼ï¼æºç ä¸çæ为æ件èåç代ç ãSeaJS éåçæ件æºå¶åä¸ JavaScript è¯è¨ä»¥åNode çæ¹å¼ä¸è´ï¼å¼æ¾èªèº«ï¼è®©æ件å¼åè å¯ç´æ¥è®¿é®æä¿®æ¹ï¼ä»èé常çµæ´»ï¼å¯ä»¥å®ç°åç§ç±»åçæ件ã
è¿æä¸å°ç»èå·®å¼å°±ä¸å¤è¯´äºã
æ»ä¹ï¼SeaJS ä» API å°å®ç°ï¼é½æ¯ RequireJS æ´ç®æ´ä¼é ãå¦æ说 RequireJS æ¯ Prototype ç±»åºçè¯ï¼å SeaJS æ¯ jQuery ç±»åºã
æéè¦ç
æåï¼å RequireJS è´æ¬ï¼RequireJS å SeaJS æ¯å¥½å å¼ï¼ä¸èµ·åªåæ¨å¹¿æ¨¡ååå¼åææ³ï¼è¿ææ¯æéè¦çã