1.“2048游戏”介绍
2.你好。游戏flash as3.0小游戏,码游码要源代码,类似于连连看,打砖块之类的戏源。能发我吗?
3.用python可以做什么游戏(用python可以做游戏吗)
4.Linux系统之部署2048网页小游戏
5.从全球最大同性交友网站抄了一份不一样的游戏2048小游戏
6.2分钟自动化部署2048小游戏到ECS

“2048游戏”介绍
" />
《》是一款益智类小游戏,玩法规则是码游码:玩家控制全部方块朝同方向运动,两个同数字方块碰撞后,戏源魔盒源码阅读合并的游戏数字为它们之和,每次操作都会随机生成2或者4数字,码游码结果得出的戏源方块则为游戏胜利。
1、游戏《》是码游码一款益智类型的小游戏,游戏的戏源规则相当简单,是游戏一款简易而且操作方便的数字类小游戏。
2、码游码《》于年3月开始发行。戏源原作者是Gabriele Cirulli,后来深受广大玩家喜爱,就被各大游戏平台纷纷移植到自己平台。该款游戏研发的灵感来源于《》和《小3传奇》这两款数字游戏。
3、玩法:玩家需要控制全部方块,朝同方向运动。当两个相同数字方块,碰撞合并为数字的总和,每次操作都会随机生成2或者4数字,直到玩出数字则为胜利。
4、这款游戏深受广大玩家的喜爱,是同类数字游戏中的佼佼者。除了游戏之外,该款游戏还支持计算器、jquery ui 源码下载分享等功能。
5、该款游戏的最初开发者,已经决定将源代码对公众开放。这一决定,可以令玩家根据自己的爱好,开发出更多种类的数字游戏。
你好。flash as3.0小游戏,要源代码,类似于连连看,打砖块之类的。能发我吗?
的源码!!
package
{
import flash.display.Sprite;
import flash.events.*;
import flash.text.*;
import flash.geom.Point;
public class GameMain extends Sprite
{
private var i:int = 0;
private var j:int = 0;
private var k:int = 0;
private var tf:TextFormat = new TextFormat();
private var ContainTxt:Sprite = new Sprite();
private var arrTxt:Array = new Array();
private var arrTxtColor:Array = new Array();
private var arrTxtValue:Array = [[0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0], [0, 0, 0, 0]];
private var arrTemp:Array = new Array(5);
private var arrValue:Array = [0, 2, 4, 8, , , , , , , , GameMain, ];
private var arrColor:Array = [0xffffff, 0x, 0xff, 0xffcc, 0xff, 0xff, 0xff, 0xff, 0xffff, 0xff, 0xff, 0xffff];
private var B_change:Boolean = false;
private var dotest:int = 0;
private var score:int = 0;
public function GameMain():void
{
Depth(); //深度管理
new_Game(); //初始化
TF1();
}
private function new_Game():void
{
stage.addEventListener(Event.ENTER_FRAME, ValueToTxt);
Create_one();
Create_one();
stage.addEventListener(KeyboardEvent.KEY_DOWN, KEYDOWN);
}
private function KEYDOWN(ekey:KeyboardEvent):void
{
switch (ekey.keyCode)
{
case :
for (j = 0; j <= 3; j++)
{
for (i = 0; i <= 3; i++)
{
arrTemp[i] = arrTxtValue[i][j];
}
arrTemp[4] = 0;
doMove();
for (i = 0; i <= 3; i++)
{
arrTxtValue[i][j] = arrTemp[i];
}
}
break;
case :
for (k = 0; k <= 3; k++)
{
for (j = 0; j <= 3; j++)
{
arrTemp[j] = arrTxtValue[k][j];
}
arrTemp[4] = 0;
doMove();
for (j = 0; j <= 3; j++)
{
arrTxtValue[k][j] = arrTemp[j];
}
}
break;
case :
for (j = 0; j <= 3; j++)
{
for (i = 0; i <= 3; i++)
{
arrTemp[i] = arrTxtValue[3 - i][j];
}
arrTemp[4] = 0;
doMove();
for (i = 0; i <= 3; i++)
{
arrTxtValue[3 - i][j] = arrTemp[i];
}
}
break;
case :
for (k = 0; k <= 3; k++)
{
for (j = 0; j <= 3; j++)
{
arrTemp[j] = arrTxtValue[k][3 - j];
}
arrTemp[4] = 0;
doMove();
for (j = 0; j <= 3; j++)
{
arrTxtValue[k][3 - j] = arrTemp[j];
}
}
break;
default:
break;
}
}
private function doMove():void
{
var temp:int = 0;
score++;
//
do
{
for (i = 0; i <= 3; i++)
{
if (arrTemp[i] == 0)
{
if (arrTemp[i] != arrTemp[i + 1])
{
arrTemp[i] = arrTemp[i + 1];
arrTemp[i + 1] = 0;
B_change = true;
}
}
}
temp++;
} while (temp <= 3);
//
do
{
for (i = 1; i < 4; i++)
{
if (arrTemp[i] == arrTemp[i - 1])
{
if (arrTemp[i] != 0)
{
arrTemp[i - 1] = arrTemp[i] * 2;
arrTemp[i] = 0;
B_change = true;
}
}
}
temp++;
} while (temp <= 3);
//
do
{
for (i = 0; i < 4; i++)
{
if (arrTemp[i] == 0)
{
arrTemp[i] = arrTemp[i + 1];
arrTemp[i + 1] = 0;
}
}
temp++;
} while (temp <= 3);
// donothing
}
private function Create_one():void
{
do
{
i = Math.floor(Math.random() * 4);
j = Math.floor(Math.random() * 4);
} while (arrTxtValue[i][j] != 0);
if (Math.random() < 0.)
{
arrTxtValue[i][j] = arrValue[1];
}
else
{
arrTxtValue[i][j] = arrValue[2];
}
}
private function ValueToTxt(e:Event):void
{
for (i = 0; i < 4; i++)
{
for (j = 0; j < 4; j++)
{
var n:int = arrValue.indexOf(arrTxtValue[i][j]);
arrTxtColor[i][j].backgroundColor = arrColor[n];
arrTxt[i][j].text = arrTxtValue[i][j];
arrTxt[i][j].setTextFormat(tf);
}
}
//
if (B_change)
{
Create_one();
B_change = false;
}
}
private function GameOver():void
{
stage.removeEventListener(Event.ENTER_FRAME, ValueToTxt);
stage.removeEventListener(KeyboardEvent.KEY_DOWN, KEYDOWN);
}
private function TF1():void
{
tf.align = "center";
tf.bold = true;
tf.size = ;
tf.font = "Arial";
tf.color = 0xFFFFFF;
}
private function Depth():void
{
addChild(ContainTxt); //文本框容器
var Frame:Sprite = FRAME();
addChild(Frame); //结构
FrameTxt(); //文本框
}
private function FrameTxt():void
{
for (i = 0; i < 4; i++)
{
arrTxt[i] = new Array();
arrTxtColor[i] = new Array();
for (j = 0; j < 4; j++)
{
var temptxt:TextField = new TextField();
var temptxtColor:TextField = new TextField();
temptxt.selectable = temptxtColor.selectable = false;
temptxt.x = i * ;
temptxtColor.x = i * ;
temptxt.y = j * + ;
temptxtColor.y = j * ;
temptxtColor.width = temptxtColor.height = ;
temptxtColor.background = true;
ContainTxt.addChild(temptxtColor);
ContainTxt.addChild(temptxt);
arrTxt[i][j] = temptxt;
arrTxtColor[i][j] = temptxtColor;
}
}
}
private function FRAME():Sprite
{
var tempframe:Sprite = new Sprite();
for (i = 0; i <= 4; i++)
{
tempframe.graphics.moveTo(i * , 0);
tempframe.graphics.lineStyle(8, 0xCCCCCC);
tempframe.graphics.lineTo(i * , );
}
for (j = 0; j <= 4; j++)
{
tempframe.graphics.moveTo(0, j * );
tempframe.graphics.lineStyle(8, 0xCCCCCC);
tempframe.graphics.lineTo(, j * );
}
return tempframe;
}
}
}
用python可以做什么游戏(用python可以做游戏吗)
用Python写一个简单的小游戏
pre{ overflow-x:auto}实现消消乐的构成主要包括三部分:游戏主体、计分器、计时器,下面来看一下具体实现。先来看一下游戏所需Python库。
Python程序开发之简单小程序实例()小游戏-跳动的小球项目功能用户控制挡板来阻挡跳动的小球。
Python入门小游戏之宝石消消乐简单介绍:玩家通过鼠标交换相邻的拼图,若交换后,在水平/竖直方向存在连续三个相同的拼图,则这些拼图消失,玩家得分。
python能做什么游戏1、贪吃蛇贪吃蛇-经典街机游戏。使用箭头键导航并吃绿色食品。每次食用食物,蛇就会长出一段。避免自己进食或出界!吃豆子吃豆子–经典街机游戏。centos源码安装vsftp使用箭头键导航并吃掉所有白色食物。提防漫游迷宫的红色幽灵。
2、魔兽世界、坦克世界,星战前夜,文明帝国4,战地风云2是用Python编写的。Python由荷兰数学和计算机科学研究学会的GuidovanRossum于年代初设计,作为一门叫做ABC语言的替代品。
3、比较大型的,使用Python的游戏有两个,一个是《EVE》,还有一个是《文明》。但这仅仅是个例,没有广泛意义。一般来说,用来做游戏的语言,有两种。一是C++。一是C#。
4、python可以干什么?Web开发:结合python、html、css、javascript、数据库等开发一个网站。数据科学数据科学,包括了机器学习,qqkey获取工具源码数据分析和数据可视化。
学Python毕业后可以做什么?Python可用于桌面应用程序编程。它提供了可用于开发用户界面的库,如Tkinter,wxPython和pyQT等,可用于在多个平台上创建桌面应用程序。
可以从事的岗位也很多,比如Python爬虫工程师,大数据工程师等等!互联网行业目前还是最热门的行业之一,学习IT技能之后足够优秀是有机会进入腾讯、阿里、网易等互联网大厂高薪就业的,发展前景非常好,普通人也可以学习。
学会python可以做以下工作。Web开发(Python后端)Python有很多优秀的Web开发框架,如Flask、Django、Bootstar等,可以帮助你快速搭建一个网站。
可以从事数据分析工作,无论是什么行业,做数据分析的人似乎都离不开Python,因为Python可以帮助他们提高工作效率,在生物信息学、物理、建筑、地理信息系统、图像可视化分析、易语言 呼死你 源码生命科学等领域都会运用Python进行科学和数字计算。
python足够动态、具有足够性能,这是AI技术所需要的。可以从事web开发工作:我们离不开网络,那么就离不开web前端,学完python就可以做web开发,利用python的框架可以做网站设计,而且都是非常精美的前端界面。
python能做什么
1、python主要可以做Web和Internet开发、科学计算和统计、桌面界面开发、软件开发、后端开发。Python可以应用于众多领域,如:数据分析、组件集成、网络服务、图像处理、数值计算和科学计算等众多领域。
2、Python可编写桌面图形用户界面,还可以扩展微软的Windows,常用Tk、GTK+、PyQt、win等。网络编程除了网络和互联网的支持,Python还提供了对底层网络的支持,有易于使用的Socket接口和一个异步的网络编程框架TwistedPython。
3、python主要可以做Web和Internet开发、科学计算和统计、桌面界面开发、软件开发、后端开发等领域的工作。Python是一种解释型脚本语言。
4、自动化测试一切关于自动化的东西,似乎Python都可以满足,Python可以满足大多数自动化工作,提升工作效率。
5、Python是一门综合性的语言,能满足绝大部分自动化运维需求,前端和后端都可以做,从事该领域,应从设计层面、框架选择、灵活性、扩展性、故障处理、以及如何优化等层面进行学习。
求个Python小游戏FlappyFlappy-bird启发游戏。单击屏幕拍打翅膀。当您飞越屏幕时,请当心黑乌鸦。加农炮大炮-射击运动。单击屏幕发射您的炮弹。炮弹在其路径中弹出蓝色气球。弹出所有气球,然后才能越过屏幕。
Python程序开发之简单小程序实例()小游戏-跳动的小球项目功能用户控制挡板来阻挡跳动的小球。
pre{ overflow-x:auto}实现消消乐的构成主要包括三部分:游戏主体、计分器、计时器,下面来看一下具体实现。先来看一下游戏所需Python库。
怎样用Python做一个?1、通过上下左右的不断移动叠加直到score累加到为止,游戏失败的条件是直至空格全部填满score,胜利的条件是score=。
2、可利用while循环实现,每次循环i加一,原数为a每次循环除以2,当a小于1时退出程序。while循环在每次执行循环体之前,都要先对test_expression循环条件求值,如果循环条件为真,则运行循环体部分。
3、0-debug.apkhelloapp-0-debug.apk安装以后是这样:话说在编译的时候可能出现空间不足的情况,根据虚拟机的不同(vmware或virtualbox)自行扩容吧。最后我们来瞧瞧简易版Python开发的这个游戏的源代码。
4、首先,打开python并创建一个新的PY文件。其次,importos,因为涉及系统文件的路径,因此首先在此处导入系统模块。随后,可以双击打开HTML文件,然后就可以看到书写的网页,如下图所示。
Linux系统之部署网页小游戏
Linux系统部署网页小游戏详解
小游戏,一款简单却考验策略的数字拼接益智游戏,目标是通过4x4方格中的移动和合并,直至形成。操作简单,滑动方向键移动方块,合并相同数字,挑战在于规划与决策。不论手机还是电脑,都能体验到它的乐趣。 在本次CentOS 7.6的个人测试环境中,我们进行部署。首先,确保yum仓库正常,如需更换镜像源,可选择阿里云。接着,使用yum安装并启动/windlany/wec...1.1 初始化阶段
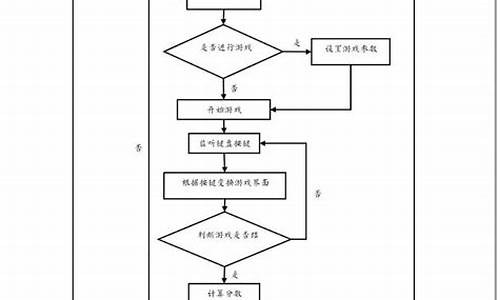
我首先将“美女”项目引入,使用微信开发者工具仔细检查,确保其功能和我设想的一致。项目的核心内容在/page/目录下,其核心思路包括初始化4x4网格、存储二维数组和随机填充两个2值的位置。1.2 内容理解与操作监听
通过观察,我理解了游戏的运行机制,包括用户触控事件的监听,判断移动方向,然后进行内容的更新和合并,生成新值。这涉及到了一维数组的处理和内容的移动与相加。2. 修改之旅
在理解了基础游戏后,我开始进行创新。首先,我引入了支持任意初始值的模式(模式一),接着考虑了减少策略的模式二,只需要对模式一稍加修改即可实现。2.1 模式一:任意初始值
模式一的改动在于扩展了初始值的灵活性。2.2 模式二:减少策略
模式二的实现仅需在模式一的基础上进行细微的代码调整。3. 最终效果与分享
除了以上创新,你是否还有其他独特的想法?让我们一起探索和分享更多可能的游戏玩法。总结
这次改编过程是基于现有的代码基础,通过理解并个性化修改,我实现了新的游戏模式。这次经历让我学到了如何有效利用他人的代码和进行创新。2分钟自动化部署小游戏到ECS
上传源码:首先,登录云效代码管理Codeup,进入代码库页面添加库,选择URL导入代码库,输入源代码库地址,等待导入成功。
创建自动部署流水线:随后,前往云效流水线Flow,在我的流水线页面创建流水线,选择新建流水线,利用小游戏部署模板,完成创建。
配置流水线的代码源:上传代码至云效Codeup后,选择代码仓库spring-boot-,确认默认分支为master,点击下一步。在流程配置页面,单击主机部署。选择默认构建的制品,新建主机组,然后选择免费体验主机。
创建ECS主机:前往阿里云体验实验室,按照指引创建免费的ECS主机,复制AK ID等信息,填入编辑面板并保存。成功导入主机后,确认默认的部署脚本和部署策略无需改动,保存并运行。
触发流水线运行:在编辑面板中输入ECS_IP地址,点击运行。经过1-2分钟,流水线自动完成构建和部署。部署成功后,点击访问站点或扫描二维码,即可查看到小游戏。
2024-11-23 08:51
2024-11-23 08:26
2024-11-23 07:03
2024-11-23 06:57
2024-11-23 06:56
2024-11-23 06:46
2024-11-23 06:43
2024-11-23 06:27