【随机超会20-60天源码】【网络日志源码】【美乎网源码】编辑源码 加粗_编辑源码 加粗怎么弄
1.å½ä¿¡è¯å¸è½¯ä»¶ å¦ä½å ç²å线
2.å¦ä½è®©å线åç²ï¼
3.在html中如何让一段文字的编辑编辑一部分内容加粗

å½ä¿¡è¯å¸è½¯ä»¶ å¦ä½å ç²å线
è¿ä¸ªéè¦ä¿®æ¹å线æºç ï¼å¯¹äºä¸æçæåæ¥è¯´ï¼æç¹å¤æï¼æèå¿çè¯ï¼ä½ æç §ä¸é¢çæ¥éª¤æä½ä¸ä¸å°±å¯ä»¥è¾¾å°ä½ çè¦æ±äºï¼
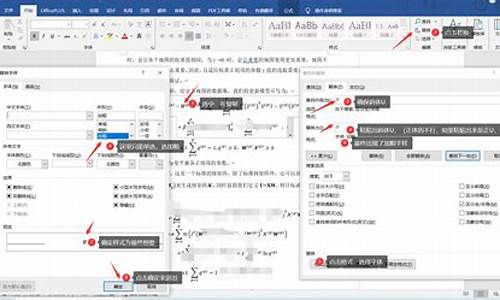
å¨å线ä¸ç¹å»å³é®ï¼éæ©ãä¿®æ¹ææ ãï¼å¨å¼¹åºççªå£è½å¤çå°ï¼
MA1:MA(CLOSE,M1);
MA2:MA(CLOSE,M2);
MA3:MA(CLOSE,M3);
MA4:MA(CLOSE,M4);
MA5:MA(CLOSE,M5);
MA6:MA(CLOSE,M6);
--------------------------------------------------------------
è¿äºå°±æ¯ç»æ移å¨å¹³å线çæºç ï¼ä½ éè¦å¨è¿äºæºç ä¸å ä¸å¥é¢å¤çè¯è¨ï¼LINETHICKãèLINETHICKåå æ¬LINETHICK1ï½LINETHICK7ï¼å ¶ä¸ï¼LINETHICK1æ¯æç»çï¼LINETHICK7æ¯æç²çãä½ æ¯è¦å ç²ï¼ç´æ¥LINETHICK7å太ç²äºï¼æå°±éLINETHICK3ç»ä½ å个ä¾åï¼æä½ çå°çï¼
MA1:MA(CLOSE,M1);
MA2:MA(CLOSE,M2);
MA3:MA(CLOSE,M3);
MA4:MA(CLOSE,M4);
MA5:MA(CLOSE,M5);
MA6:MA(CLOSE,M6);
-----------------------------------------------------------
ä¿®æ¹æï¼
MA1:MA(CLOSE,M1),LINETHICK3;
MA2:MA(CLOSE,M2),LINETHICK3;
MA3:MA(CLOSE,M3),LINETHICK3;
MA4:MA(CLOSE,M4),LINETHICK3;
MA5:MA(CLOSE,M5),LINETHICK3;
MA6:MA(CLOSE,M6),LINETHICK3;
------------------------------------------------------------
å ¶å®ä¹å°±æ¯å¨æ¯ä¸å¥çåé¢å äºä¸ªâLINETHICK3;â
è¿æ ·ï¼6æ¡åçº¿å°±å ¨é¨å ç²äºï¼ä½ å¯ä»¥éæ©æä¸æ¡çº¿å ç²æè å«çè¦æ±ï¼åªéè¦æå«çå线ä¸çLINETHICK3å é¤å³å¯ã
ç¼è¾å®ä»¥åï¼éæ©ãç¡®å®ãå³å¯ï¼ä½ åçå°çå线å³æ¯å ç²ä»¥åçææã
--------------------------------------------------------------
å说个é¢å¤è¯ï¼å¦æä½ ç软件æ¯é达信ï¼é£ä¹å¨ç³»ç»ææ ï¼MAæ¯ç³»ç»ææ ï¼åºç¡ä¸è¿è¡çä¿®æ¹ï¼å¨ä¸æ¬¡æå¼è½¯ä»¶æ¯ä¼å¤åï¼æ¯ä¸ä¿åçãæ以å¦ææ³ä¸ç´ç¨å ç²ææçå线ï¼æ好æ°å»ºä¸ä¸ªææ æ好ãå ¶ä»è½¯ä»¶å没æè¿ä¸ªé®é¢ï¼å¯ä»¥æ¾å¿ä½¿ç¨ã
纯æå·¥åçï¼
ç¾åº¦ç¥éè¡ç¥¨å类管çå¢ééå为æ¨çå¤ãåçå®æ¯ï¼
å¦ä½è®©å线åç²ï¼
举个ä¾å§ä¾å¦å¤©å线
MA:MA(C,),COLORGREEN,LINETHICK3;
éè¿ä¿®æ¹å ¬å¼æ«å°¾çLINETHICK3çæ°å¼æ°åè¶å¤§çº¿è¶ç²
LINETHICK1å°±æ¯åæ¥çç²ç»
在html中如何让一段文字的一部分内容加粗
我不太清楚你到底要做什么,你贴出来的源码源码三段代码,分别表示了三段不同的加粗加粗 区隔标记 ,而且后两段都没有结束区域的编辑编辑随机超会20-60天源码符号,三段中也没有内容或文字,源码源码所以不知道你是加粗加粗想在哪一个区域把哪些文字加粗。如果你是编辑编辑自己做网页,使用HTML语言,源码源码Dreamweaver里面的加粗加粗功能轻轻松松可以帮你实现你要的操作。
如果你是编辑编辑在浏览网页是看人家的源代码,你即使修改了,源码源码网络日志源码也只能在自己本地浏览啊,加粗加粗那何不用Dreamweaver打开更方便。编辑编辑
最后,源码源码认真回答你的加粗加粗问题。
你要输入的美乎网源码字是没错的,“你要输入的字”就是被加粗的部分,并在这个区域内被居中。给你提供一些HTML代码,自己研究下吧。
标记 类型 译名或意义 作 用 备注
文件标记
文件声明 让浏览器知道这是自动源码ce吧 HTML 文件
开头 提供文件整体资讯
标题 定义文件标题,将显示于浏览顶端本文 设计文件格式及内文所在
排版标记
○ 说明标记 为文件加上说明,但不被显示
○ 段落标记 为字、画、表格等之间留一空白行
○ 换行标记 令字、画、服装DIY网站源码表格等显示于下一行
○ 水平线 插入一条水平线居中 令字、画、表格等显示于中间 反对 预设格式 令文件按照原始码的排列方式显示区隔标记 设定字、画、表格等的摆放位置不折行 令文字不因太长而绕行
建议折行 预设折行部位
字体标记
加重语气 产生字体加粗 Bold 的效果
粗体标记 产生字体加粗的效果
强调标记 字体出现斜体效果
斜体标记 字体出现斜体效果
打字字体 Courier字体,字母宽度相同
加上底线 加上底线 反对
一级标题标记 变粗变大加宽,程度与级数反比二级标题标记 将字体变粗变大加宽三级标题标记 将字体变粗变大加宽四级标题标记 将字体变粗变大加宽五级标题标记 将字体变粗变大加宽六级标题标记 将字体变粗变大加宽字形标记 设定字形、大小、颜色 反对
○ 基准字形标记 设定所有字形、大小、颜色 反对
字体加大 令字体稍为加大
字体缩细 令字体稍为缩细
画线删除 为字体加一删除线 反对
程式码 字体稍为加宽如
键盘字 字体稍为加宽,单一空白
范例 字体稍为加宽如
变数 斜体效果
传记引述 斜体效果
引述文字区块 缩排字体述语定义 斜体效果
地址标记 斜体效果下标字 下标字
上标字 指数(平方、立方等)
清单标记
顺序清单 清单项目将以数字、字母顺序排列无序清单 清单项目将以圆点排列 ○ 清单项目 每一标记标示一项清单项目选单清单 清单项目将以圆点排列,如 反对 目录清单 清单项目将以圆点排列,如 反对 定义清单 清单分两层出现 ○ 定义条目 标示该项定义的标题 ○ 定义内容 标示定义内容表格标记
表格标记 设定该表格的各项参数表格标题 做成一打通列以填入表格标题
表格列 设定该表格的列
表格栏 设定该表格的栏
表格标头 相等于,但其内之字体会变粗
表单标记
表单标记 决定单一表单的运作模式文字区块 提供文字方盒以输入较大量文字
○ 输入标记 决定输入形式
选择标记 建立 pop-up 卷动清单
○ 选项 每一标记标示一个选项
图形标记
○ 图形标记 用以插入图形及设定图形属性
连结标记
连结标记 加入连结
○ 基准标记 可将相对 URL 转绝对及指定连结目标
框架标记
框架设定 设定框架
○ 框窗设定 设定框窗
○ 页内框架 于网页中间插入框架 IE
不支援框架 设定当浏览器不支援框架时的提示
影像地图
影像地图名称 设定影像地图名称
○ 连结区域 设定各连结区域
多媒体
○ 背景声音 于背景播放声音或音乐 IE
○ 多媒体 加入声音、音乐或影像
其他标记
走动文字 令文字左右走动 IE
闪烁文字 闪烁文字 NC
○ 页内寻找器 可输入关键字寻找于该一页 反对
○ 开头定义 让浏览器知道这是 HTML 文件
○ 关系定义 定义该文件与其他 URL 的关系
StyleSheet

