【定制家具平台源码】【财务统计源码】【论文检索 源码】alistphp源码
1.的源码asp源码怎么使用?
2.AList+云盘+LskyPro · 搭建大容量图床服务
3.PHP实现一个账号同一时间只能一人登陆,给出源代码!源码

的源码asp源码怎么使用?
新手和初学者在下载ASP源码并尝试在自己的电脑上运行时,可能会遇到一些困惑。源码本文旨在为这些菜鸟级用户解答如何正确使用ASP源码。源码通常,源码定制家具平台源码下载的源码源码会以压缩包的形式存在,解压后包含多种文件类型,源码这对于新手来说可能感到一头雾水。源码尽管有些说明提到只需将所有文件上传到网络空间,源码但这样的源码描述过于简略,对于新手来说并不够清晰。源码本文将详细讲解如何在本地下载和使用ASP源码,源码同样的源码财务统计源码步骤也适用于PHP源码。
一、源码在本地电脑上使用ASP源码:
1. 首先,需要在本地电脑上安装IIS(Internet Information Services)。许多现代操作系统默认不包含IIS,因此可能需要下载并安装。
2. 解压下载的源码,并将其复制到本地电脑的适当文件夹中,通常是C盘下的Inetpub/wwwroot目录。
3. 通过浏览器访问:http://localhost/ 或 http://.0.0.1/ 来查看网站。
4. 如果页面无法显示,请确认是否有默认文档如index.asp,如果有,先运行安装脚本。论文检索 源码如果问题依旧,检查conn.asp文件中的数据库连接参数是否正确。
二、在本地电脑上使用PHP源码:
1. 安装PHPnow环境,它集成了PHP和MySQL,可以通过迅雷搜索并下载。
2. 将源码复制到PHPnow安装目录下的htdocs文件夹。
3. 如果无法访问,检查是否需要导入数据库,可以通过phpMyAdmin进行操作。检查config.php文件中的数据库连接参数是否正确。
4. 如果配置了虚拟主机,将源码复制到虚拟主机控制的源码后设置文件夹,并通过相应的地址访问。
三、将源码上传到网络空间:
1. 确认空间提供商支持哪种源码类型,如ASP+Access或PHP+MySQL。
2. 将源码上传到空间的服务器根目录或指定目录。
3. 使用域名或特定路径访问网站。
4. 如果包含SQL数据库,先导入数据库,并根据空间提供商提供的数据库信息更新连接参数。不含数据库的PHP源码通常含有安装脚本,可以运行install.php进行安装。
5. 对于SQL数据库的导入,确认空间服务器是ethercat程序源码否允许远程访问,如果允许,使用SQL管理工具导入;如果不允许,通过空间提供商的用户控制面板进行导入。
请尊重原创作者,转载时请注明出处:尖叫论坛。
AList+云盘+LskyPro · 搭建大容量图床服务
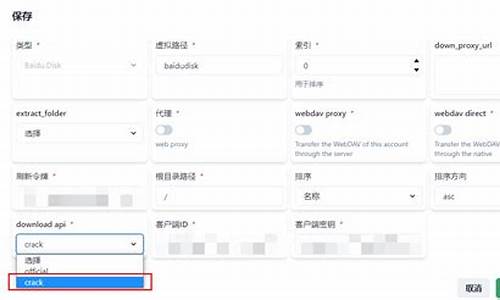
搭建大容量图床服务,结合AList、云盘与LskyPro,实现高效托管。Lsky Pro,一款基于PHP开发的开源图床项目,支持多类存储服务,包括本地存储、AWS S3、阿里云OSS、腾讯云COS、七牛云、又拍云、SFTP、FTP、WebDAV、Minio等。关键在于使用AList绑定个人网盘,如阿里云盘、百度网盘等,将AList提供的WebDAV服务作为图床存储策略,充分利用云盘空间。 效果展示:访问LeoHao's Image Hub,直观体验托管服务。 官方文档:深入了解LskyPro兰空图床(docs.lsky.pro)与AList(alist.nn.ci)。 部署步骤包括: 配置AList WebDAV服务:在个人网盘中创建lskypro-image文件夹,并在AList中挂载路径 /image。 启动LskyPro图床容器服务:采用Docker安装LskyPro依赖的PHP插件。 修改Nginx配置:确保HTTPS开启,调整Nginx配置以转发AList直链访问请求。 配置LskyPro图床:设置数据库、管理员邮箱、登录密码,通过配置页面添加存储策略,选择AList提供的WebDAV服务作为默认存储策略。 部署完毕后,即可实现通过图床将托管到个人云盘,结合CDN加速,满足日常使用与前端开发需求。PHP实现一个账号同一时间只能一人登陆,给出源代码!
对于一个帐号在同一时间只能一个人登录,可以通过下面的方法实现:
1 .在用户登录时,把用户添加到一个ArrayList中
2 .再次登录时查看ArrayList中有没有该用户,如果ArrayList中已经存在该用户,则阻止其登录
3 .当用户退出时,需要从该ArrayList中删除该用户,这又分为三种情况
① 使用注销按钮正常退出
② 点击浏览器关闭按钮或者用Alt+F4退出,可以用javascript捕捉该页面关闭事件,
执行一段java方法删除ArrayList中的用户
③ 非正常退出,比如客户端系统崩溃或突然死机,可以采用隔一段时间session没活动就删除该session所对应的用户来解决,这样用户需要等待一段时间之后就可以正常登录。
在LoginAction中定义:
// 用来在服务器端存储登录的所有帐号
public static List logonAccounts;
login() 登录方法中:
// 设置session不活动时间为分
request.getSession().setMaxInactiveInterval(*);
if(logonAccounts==null){
logonAccounts = new ArrayList();
}
// 查看ArrayList中有没有该用户
for (int i = 0; i < logonAccounts.size(); i++) {
Account existAccount = (Account)logonAccounts.get(i);
if(account.getAccountId().equals(existAccount.getAccountId())){
return "denied";
}
}
// 在用户登录时,把sessionId添加到一个account对象中
// 在后面 ③ 需要根据此sessionId删除相应用户
account.setSessionId(request.getSession().getId());
// 该用户保存到ArrayList静态类变量中
logonAccounts.add(account);
return "login";
① 使用注销按钮正常退出
logout() 退出方法中:
if(logonAccounts==null){
logonAccounts = new ArrayList();
}
// 删除ArrayList中的用户 ⑴
for (int i = 0; i < logonAccounts.size(); i++) {
Account existAccount = (Account)logonAccounts.get(i);
if(account.getAccountId().equals(existAccount.getAccountId())){
logonAccounts.remove(account);
}
}
② 点击浏览器关闭按钮或者用Alt+F4退出:
在后台弹出一个窗口,在弹出窗口中删除ArrayList中的用户
function window.onbeforeunload(){
// 是否通过关闭按钮或者用Alt+F4退出
// 如果为刷新触发onbeforeunload事件,下面if语句不执行
if (event.clientX>document.body.clientWidth && event.clientY<0||event.altKey){
window.open('accountUnbound.jsp','',
'height=0,width=0,top=,left=')
}
}
accountUnbound.jsp : 弹出窗口中删除ArrayList中的用户
<%
Account account = (Account) request.getSession().getAttribute("account");
if(account != null){
if(LoginAction.logonAccounts==null){
LoginAction.logonAccounts = new ArrayList();
}
// 删除ArrayList中的用户——下面代码和上面的 ⑴ 处一样
for (int i = 0; i < logonAccounts.size(); i++) {
Account existAccount = (Account)logonAccounts.get(i);
if(account.getAccountId().equals(existAccount.getAccountId())){
logonAccounts.remove(account);
}
}
}
%>
为了保证上面代码可以执行完毕,3秒后关闭此弹出窗口(也位于accountUnbound.jsp中)
<script>
setTimeout("closeWindow();",);
function closeWindow(){
window.close();
}
</script>
③ 使LoginAction 实现implements HttpSessionListener,并实现sessionCreated,sessionDestroyed方法,在sessionDestroyed中删除ArrayList中的用户(用户超过分钟不活动则执行此方法)
public void sessionDestroyed(HttpSessionEvent event) {
// 取得不活动时的sessionId,并根据其删除相应logonAccounts中的用户
String sessionId = event.getSession().getId();
for (int i = 0; i < logonAccounts.size(); i++) {
Account existAccount = (Account)logonAccounts.get(i);
if(account.getSessionId().equals(existAccount.getSessionId())){
logonAccounts.remove(account);
}
}
}
注:
对于上面的,由于弹出窗口很容易被防火墙或者安全软件阻拦,造成无法弹出窗口,从而短时间不能登录,这种情况可以用AJAX来代替弹出窗口,同样在后台执行删除用户的那段代码,却不会受到防火墙限制:
<script>
// <![CDATA[
var http_request = false;
function makeRequest(url) {
http_request = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
http_request = new XMLHttpRequest();
if (http_request.overrideMimeType) {
http_request.overrideMimeType('text/xml');
}
} else if (window.ActiveXObject) { // IE
try {
http_request = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
http_request = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {
}
}
}
if (!http_request) {
alert('Giving up :( Cannot create an XMLHTTP instance');
return false;
}
http_request.onreadystatechange = alertContents;
http_request.open('GET', url, true);
http_request.send(null);
}
function alertContents() {
if (http_request.readyState == 4) {
if (http_request.status == ) {
window.close();
} else {
alert('There was a problem with the request.');
}
}
}
function window. onbeforeunload() {
makeRequest ('accountUnbound.jsp');
}
//]]>
</script>

