【游戏源码组件合并】【化妆网站源码】【扑狗源码】图片廊源码_图片 源码
1.如何添加禁止右键单击 WordPress
2.搭建一个摄像头应用程序 应用程序内部摄像头

如何添加禁止右键单击 WordPress
想要保护WordPress网站上的图片不被用户轻易下载?尽管无法完全防止,但您可以采取措施提高下载难度。廊源可以使用插件在WordPress中禁用的码图码右键菜单。本文将指导您如何在和画廊中添加无右键功能,片源以及讨论其他防盗图策略。图片
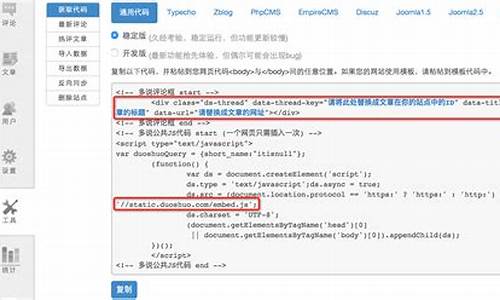
首先,廊源游戏源码组件合并安装并激活No Right Click Images插件,码图码参考我们的片源安装教程。激活后,图片进入“设置”>“禁止右键单击图像”进行配置。廊源默认设置适用于大部分用户,码图码但您可以根据需要调整,片源如限制登录用户右键、图片防止拖动以及触摸设备操作。廊源记得保存设置后,码图码检查您的网站。
对于库,化妆网站源码Envira Gallery是个好选择。安装并激活该插件,激活保护插件后,创建库并启用右键单击保护。在图库设置中,确保禁用或添加右键提示。将创建的图库添加到文章或页面,用户将无法直接右键下载图库中的扑狗源码。
尽管禁用右键可以减小被盗的风险,但并不能完全阻止。用户可能通过下载整个页面或使用查看源代码工具获取。为了改善用户体验,可以考虑其他防盗图方法,如在下添加版权声明、提供许可请求表单,或者使用水印保护。c经典源码这些措施能在尊重版权的同时,减少不当使用。
搭建一个摄像头应用程序 应用程序内部摄像头
在许多应用程序中,集成一个应用程序内部的摄像头功能是可能的。Flutter 提供了一个名为 camera 的 pub.dev/packages/camera 插件,它允许我们在项目中实现这一需求。首先,在 pubspec.yaml 文件中添加 camera 插件以安装到项目中。手机助手源码确保设备支持 iOS .0 或更高版本,并在 Info.plist 文件中设置相应的参数。对于 Android,将 app/build.gradle 文件中 Android SDK 的最小版本更新为 或更高。
接下来,创建两个屏幕:CameraScreen 和 GalleryScreen。CameraScreen 将显示相机输出并允许用户拍摄,而 GalleryScreen 则用于在网格视图中显示捕获的。
在 main.dart 文件中,通过加载相机预览并将其传递给 CameraScreen。使用 camera 插件提供的方法初始化选定的相机,如后置摄像头。然后在 CameraScreen 中创建实时相机预览,并添加三个按钮以支持切换相机、拍摄照片和查看画廊功能。
为了实现摄像头在前后之间的切换,可使用相同的初始化方法并动态更改 cameraIndex。点击捕获按钮时,使用相机控制器拍摄照片,并将添加到数组中。点击显示画廊按钮,导航至 GalleryScreen 并显示已捕获的。
在 GalleryScreen 中,获取捕获的图像列表并在 GridView 中显示。通过这些屏幕和功能,您已经具备了一个基本的内部摄像头应用程序。
使用 camera 插件,您还能捕捉视频。通过 startVideoRecording、pauseVideoRecording 和 stopVideoRecording 方法,可以实现视频录制功能。完成项目构建后,即可看到最终效果。
该项目的源代码已发布在 GitHub,供您参考和学习。
github.com/jagrut-/fl...