
1.htmlè°ç¨lrc
2.一个用JAVA编写的MP3播放器怎样显示同步歌词

htmlè°ç¨lrc
<HTML><HEAD><TITLE>MP3è¯å¬</TITLE>
<META /imgs/bdbg.gif);background-repeat:repeat-x;margin:0;font-size:px;font-family:SimSun}
img{ border:0}
a{ color:#c}
#Head_div { height:px;width:px}
#Usr_div { float:right;margin:px px px;width:px}
#Usr_div { margin:px 0 px px;width:px}
#Logo_div { margin:px 0 px 3px;width:px;float:left;}
#Lrc_div { position:absolute;width:px;height:%;float:left;margin-top:-px;margin-left:8px;}
#url_div { margin:px px px 5px;width:px}
#song_div { margin:5px px 5px 5px}
#S_div { background:#E0E6F7;border:1px solid #A0BACD;width:px;margin-bottom:px}
#SongNum_div { clear:both}
#plus_div { float:left;background:url(/imgs/cd.gif) no-repeat px;padding:px px;text-decoration:underline;color:blue;}
#next_div { float:right;background:url(/imgs/next.gif) no-repeat 1px px;padding:px px;text-decoration:underline;color:blue;}
#pre_div { float:right;background:url(/imgs/pre.gif) no-repeat 1px px;padding:px px;text-decoration:underline;color:blue;}
#InP_div { margin:2px;clear:both}
#arrowright_div { float:left;height:px;width:px;}
#arrowright_div img { position:absolute;top:px;left:0;cursor:pointer;}
#rightIfrm_div { float:left;width:px;margin-top:-px}
#MngIfrm_div { }
#leftAd_div { width:px;float:left;margin-left:px;margin-top:px;}
</STYLE>
</HEAD>
<script src="/js/bd_syncLRC.js"></script>
<script language="VBScript">
Function bdBytes2Str(vIn)
strReturn = ""
For i = 1 To LenB(vIn)
ThisCharCode = AscB(MidB(vIn,i,1))
If ThisCharCode < &H Then
strReturn = strReturn & Chr(ThisCharCode)
Else
NextCharCode = AscB(MidB(vIn,i+1,1))
strReturn = strReturn & Chr(CLng(ThisCharCode) * &H + CInt(NextCharCode))
i = i + 1
End If
Next
bdBytes2Str = strReturn
End Function
</script>
<BODY>
<div id="Head_div">
<div id="Logo_div"> </div>
<div id="Usr_div"> </div>
</div>
<div id="arrowright_div">
<img src="/imgs/arrowright1.gif" id="Res_div" alt="éèé³ä¹ç" onclick="reWin()" style="filter:fliph" />
</div>
<div id="rightIfrm_div" style="display:none">
<div id="MngIfrm_div" style="display:none">
<iframe id="try_iframe" name="try_iframe" src="" align="top" width="%" height="px" marginwidth="0" marginheight="0" frameborder="0" scrolling="no"></iframe>
</div>
<div style="display:none" id="leftAd_div"></div>
</div>
<script language="javascript" type="text/javascript">
var txtEp="å±å¼é³ä¹ç";
var txtTb="éèé³ä¹ç";
var isLoadIf = false; //æ¯å¦å·²å è½½
var try_iframe = window.frames[0];
var search_location = window.location.href;
var ext_mb = false; //æ¯å¦éè¦å±å¼
var is_ext_mb = false; //æ¯å¦å·²ç»å±å¼
var woffset = 0;
//if(!(document.body.clientWidth >= && document.body.clientWidth <= ) && !(document.body.clientWidth >= && document.body.clientWidth <= )) woffset = ;
if(search_location.indexOf("gate=2") > 0 || search_location.indexOf("gate=5") > 0) ext_mb = true;
function reWin() {
var mngIfrm_div = document.getElementById("MngIfrm_div");
var rightIfrm_div = document.getElementById("rightIfrm_div");
var res_div = document.getElementById("Res_div");
if(mngIfrm_div.style.display!="none") {
mngIfrm_div.style.display="none";
res_div.src="/imgs/arrowright1.gif";
res_div.style.filter="fliph";
res_div.alt=txtEp;
is_ext_mb = false;
if(hasAds) { //æ广å
if(hasLrc) { //ææè¯
res_div.style.marginLeft="px";
rightIfrm_div.style.display="inline";
} else { //æ æè¯
rightIfrm_div.style.display="none";
res_div.style.marginLeft="0px";
showAdRight(arrBaiduAds[]);
document.getElementById("Lrc_div").style.marginLeft = "8";
window.moveTo((screen.width - ) / 2, 0);
window.resizeTo( + woffset, );
}
} else { //æ 广å
rightIfrm_div.style.display="none";
document.getElementById("Lrc_div").style.marginLeft = "8";
window.moveTo((screen.width - ) / 2, 0);
window.resizeTo( + woffset, );
}
} else {
document.getElementById("Lrc_div").style.marginLeft = "3";
//window.moveBy(-,0);
if(screen.width > ) window.moveTo(, 0); else window.moveTo(0, 0);
window.resizeTo( + woffset, );
mngIfrm_div.style.display="inline";
rightIfrm_div.style.display="inline";
if(!isLoadIf) {
search_location = search_location.replace("baidumt", "baidubox");
document.getElementById("try_iframe").src= search_location;
try_iframe = window.frames[0];
isLoadIf = true;
}
document.getElementById("Blrc").style.display = "inline";
document.getElementById("LrcShower_div").style.display = "inline";
document.getElementById("lrctellall_div").style.display = "none";
res_div.src="/imgs/arrowright1.gif";
res_div.style.filter="normal";
res_div.style.marginLeft="0px";
res_div.alt=txtTb;
is_ext_mb = true;
}
if(is_ext_mb)
document.getElementById("leftAd_div").style.marginTop = "5px";
else
document.getElementById("leftAd_div").style.marginTop = "px";;
}
function cclsDiv() {
if(document.getElementById("MngIfrm_div").style.display!="none") {
try_iframe.qaz.value='none'
}
}
function ggetClk() {
try{ document.attachEvent("onmouseup",cclsDiv)}
catch (e){ document.addEventListener("mouseup",cclsDiv, false)}
}
</script>
<div id="Lrc_div">
<div id="url_div">ææ²åºå¤ï¼<a id="song_url" href="/activex/controls/mplayer/en/nsmp2inf.cab#Version=6,4,5,"
align="baseline" border="0" standby="Loading Microsoft Windows Media Player components..."
type="application/x-oleobject">
<param name="invokeURLs" value="0">
<param name="FileName" value="/isapi/redir.dll?prd=windows&sbp=mediaplayer&ar=media&sba=plugin&"
name="MediaPlayer" showcontrols="1" showpositioncontrols="0"
showaudiocontrols="1" showtracker="1" showdisplay="0"
showstatusbar="1"
autosize="0"
showgotobar="0" showcaptioning="0" autostart="1" autorewind="0"
animationatstart="0" transparentatstart="0" allowscan="1"
enablecontextmenu="1" clicktoplay="0"
defaultframe="datawindow" invokeurls="0">
</embed>
</object>
</div>
<div id="SongNum_div">
<div id="plus_div" onclick="if(!isLoadIf) { window.document.getElementById('plus_a').target='mt';reWin();} else { try_iframe.Controller(event);if(!is_ext_mb) reWin();return false;}"><a id="plus_a" style="cursor:hand;">æ¾å ¥æçé³ä¹ç</a></div>
<div id="next_div" onclick="try_iframe.Controller(event);return false;"><a id="next_a" style="cursor:hand;">ä¸ä¸é¦</a></div>
<div id="pre_div" onclick="try_iframe.Controller(event);return false;"><a id="pre_a"" style="cursor:hand;">ä¸ä¸é¦</a></div>
</div>
</div>
<div style="display:none;clear:both" id="Blrc">
<div style="border:#B4C2E2 1px solid;font-size:px;text-align:left;width:px">
<table width="px" style="background:#ECEDED" cellspacing="0" cellpadding="0"><tr><td style="padding:5px px 1px;text-align:left;font-size:px;"><b>æè¯ï¼</b></td><td style="text-align:right"></td></tr></table>
<div style="display:none;height:px;width:px;line-height:px;overflow-y:scroll;overflow-x:hidden;background:#fff;display:none" id="LrcShower_div"></div>
</div>
</div>
<div style="display:none" id="lrctellall_div"></div>
<div id="InP_div">
<a href="/f?kw=%B0%D9%B6%C8MP3%CA%D4%CC%FD" target="_blank">æè§ä¸åé¦</a> <a href="/search/listencopyright.html" target=_blank style="color:#">æå©å£°æ</a>
</div>
<!-- script type="text/javascript" src="js/jslog.js"></script> -->
<script>
/*@cc_on @*/
/*@set @dLrc=false @*/
var isFF=(navigator.userAgent.toLowerCase().indexOf("firefox")!=-1)
var hasLrc
var pID=null;
function init(lrcID) {
/*@if (@dLrc)
jslog.info("begin init lrcID=" + lrcID);
@end
@*/
document.onkeydown=function(){ if(window.event.keyCode==8){ window.event.returnValue=false;}else if(window.event.keyCode>=&&window.event.keyCode<=){ window.event.keyCode=0;window.event.returnValue = false;};};
document.getElementById("plus_a").contentEditable = false;
document.getElementById("pre_a").contentEditable = false;
document.getElementById("next_a").contentEditable = false;
document.getElementById("plus_div").contentEditable = false;
document.getElementById("pre_div").contentEditable = false;
document.getElementById("next_div").contentEditable = false;
if (isFF) {
document.getElementById("arrowright_div").style.display = "none";
document.getElementById("plus_div").style.display = "none";
document.getElementById("Lrc_div").style.marginRight = "px";
};
document.getElementById("next_div").style.display = "none";
document.getElementById("pre_div").style.display = "none";
if(document.getElementById('MediaPlayer1')){ pID="MediaPlayer1"}
else{
if(document.getElementById('RealPlayer1')){ pID="RealPlayer1"}
}
if(lrcID && lrcID != "" && lrcID != "0" && lrcID != 0) {
/*@if (@dLrc)
jslog.info("load lrcID:" + lrcID);
@end
@*/
var re=new RegExp("^[0-9]+$");
var d= lrcID.match(re)
hasLrc=(d!=null&&d!=""&&parseInt(lrcID)>0)
if(!isFF){
if(hasLrc){
document.getElementById('Blrc').style.display="";
document.getElementById('LrcShower_div').style.display="";
if(typeof(lrcInterface)=="function"){
lrcInterface(pID,lrcID);
}else{
document.getElementById('LrcShower_div').innerHTML="<br><br><br><br><br><br><span style='font-size:px;margin-left:px'> å¯è½æ¯å 为ç½ç»çåå ï¼ç³»ç»æ²¡ææ¾å°åéçæè¯ã请ç¨åéè¯</span>";
}
}//end if(hasLrc)
}//end if(!isFF)
} else {
/*@if (@dLrc)
jslog.info("hasLrc = false");
@end
@*/
hasLrc = false;
tmpLrcContent = "";
tmpLrcs = new Array();
document.getElementById('LrcShower_div').innerHTML = "<br><br><br><br><br><br><span style='font-size:px;margin-left:px'> æ±æï¼ç³»ç»æªæ¾å°å¯¹åºæè¯ã";
/*@if (@dLrc)
jslog.info("end init");
@end
@*/
}//if(lrcID)ç»æ
}//init
var reg = new RegExp("(^|&)"+ "si" +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if (r!=null) {
arrPar = r[0].split(";;")
//alert("r[0]: "+r[0]);
lrcID = arrPar[2];
init(lrcID);
}//if (r!=null)ç»æ
</script>
</div>
<!--广å-->
<div id="ad_script_div"></div>
<div id="show_flag" style="display:none"></div>
<script src="/js/bd_Adv.js"></script>
</BODY>
</HTML>
一个用JAVA编写的MP3播放器怎样显示同步歌词
有一个专门的网站下载LRC歌词,只要把下载下来的歌词与歌名合成一下就行了。如果合成也不行的话,就只有自己编辑了,先说一点简单的。
首先进入www.LRC.com这个网站。红包秒结 源码
在蓝色框里面输入歌名和验证码,检索。
点击蓝色框内LRC图标,保存。
保存到计算机的目录里,然后把歌曲和歌词一同拷入MP3机就OK了。 千万要注意:歌曲名和歌词名一定要一致,不然就没法显示歌词。
如果有些歌词还不能显示,查看游戏引擎源码那么就要用软件合成了。
1. 请确定你的MP3播放器可以自动识别放在播放器内的LRC歌词,有一些品牌的MP3播放器并不能自动识别匹配LRC歌词,这就需要用软件把LRC文件绑定到相应的MP3文件上。
绑定LRC文件的软件下载:
/lrc_bbs/UploadFile/.rar
另外请注意,你的mp3播放器的菜单里可能有是否显示tag标签这样的选项,如果有的话请保证打开状态才可以显示歌词。
2.LRC网站的LRC歌词有加密的和不加密的两种,加密过的歌词图标为,不加密的歌词图标为 ,加密歌词只能由LyricsII打开(LyricsII下载请至lrc首页),暂时不支持MP3播放器识别。
这个就是合成窗口了,添加单首歌曲或整个目录,合成时可以选替换原MP3,语音外呼源码也可以另存为。经过合成的MP3歌基本都能正常显示歌词了。
如果合成的歌词还不能正常显示,那就只得自己编辑了。
首先要下载歌词编辑器:
把程序保存到计算机内,选择一个安放的目录或新建一个目录,下载完出现下面的如何下编译源码对话框。
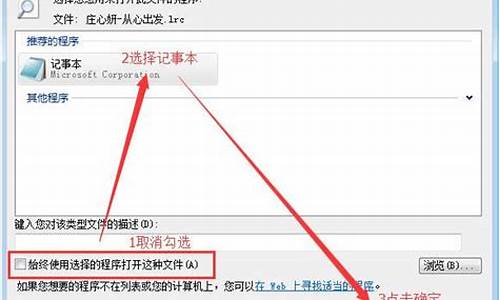
下载完以后,不要关闭窗口,直接选择打开。
安装完以后,在开始--程序里选择歌词力量,进行编辑。
编辑时首先把歌词复制到编辑框里,有赞客源码把光标移到歌曲名的起始位置,按F5,就会有时间标签显示。然后按蓝色框内的箭头,播放歌曲。光标移到第二行按F5,显示到播放的时间。在按下F5时光标会自动往下移一行,等唱完一句,马上按F5,这样重复到整首歌唱完。在编辑的时候最好先听一遍整首歌,那样的话就知道会在哪个位置重复,不然就会乱了手脚。也可以把歌词分段,这样就不用在原来的位置重复。
编辑完后,在文件菜单选择保存,格式是LRC格式。
歌曲可以在百度(www.baidu.com)下载。
点击蓝色框内的歌名,保存到计算机里。最好能选择下载到与LRC歌词同一目录下,那样就更方便了。
看看,就是这么容易,你也来试试吧!