
1.高颜值登录页面(一键复制)
2.九款好看的登登录后台管理系统登录模板
3.安卓登录注册界面开发(附源码)
4.求一个:最简单的asp登陆界面代码

高颜值登录页面(一键复制)
登录页面作为每个项目不可或缺的一部分,是录界应用的门面。在多年的面源码好前端工作中,我发现大多数登录界面设计都较为相似。界面因此,源码有时候没有必要从头开始创作。登登录源码基地杭州拍照以下是录界我自认为比较好看的uniapp登录界面,供大家参考,面源码好方便下次直接复制并修改使用。界面请注意,源码这些界面仅包含静态页面,登登录未涉及逻辑部分,录界便于在此基础上进行调整(本文为雪天前端原创)。面源码好
首先展示效果:
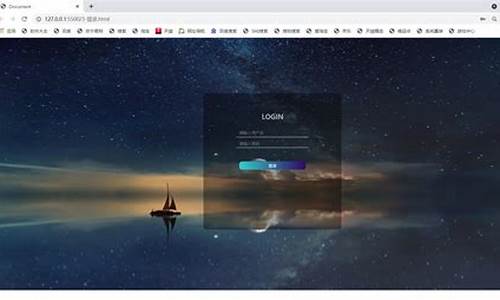
实际应用效果
源码
粉色登录界面(图一):
白色登录界面(图二):
蓝色登录界面(图三):
(背景来源网络)
网址打包成桌面.exe --
网页毕设源码(王者荣耀) --
把网页打包成app(简单) --
前端CSS魔法 --
Vue3优秀的界面UI组件库(高颜值) --
下载量超高的vscode AI插件 --
九款好看的后台管理系统登录模板
欢迎观赏九款精心设计的后台管理系统登录模板,它们不仅美观,源码而且实用,适合直接融入项目中。有赞商城系统源码欲获取源代码,可加入下方指定群组,免费领取。
亲测可用,无任何广告干扰。
1. HTML5全屏下雪背景动画登录注册页面模板
2. 精致的登录注册忘记密码切换界面模板
3. 蓝色大气养殖企业内部管理系统后台登录页面模板
4. 基于Layui蓝色全屏粒子线条动画背景后台登录界面模板
5. 蓝色大气app软件后台管理员登录页面模板
6. 蓝色大气移动推广平台登录界面模板
7. HTML5炫酷线条背景动画后台登录界面模板
8. HTML5全屏酷炫星空闪烁背景动画后台登录界面模板
9. 简洁好看的网站后台登录界面静态模板
欲获取上述源代码,请加入指定群组,下载地址在群公告。文华财经指标源码精选
安卓登录注册界面开发(附源码)
源码下载和博客访问: 安卓登录注册界面开发(附源码)
前言
自行开发安卓登录注册界面,以满足个人需求,设计简洁美观。
界面预览
展示最终界面效果。
界面开发
使用XML语言和布局+控件方式,创建编辑框和按钮样式,减少重复代码。在"app/res/drawable"文件夹中创建样式文件“translucent_edit.xml”与“translucent_button.xml”。大理桃源码头地图
登录与注册界面均采用线性布局嵌套,设置“orientation”为"vertical",每行一个线性布局,元素包括Logo、标题、编辑框和按钮。
在"app/res/layout"文件夹下分别创建登录界面“activity_main.xml”和注册界面“activity_sign_up.xml”。实现界面布局。注册功能的网站源码
界面交互
实现登录与注册界面之间的跳转和交互功能,如“注册”按钮跳转至注册界面,注册界面完成信息输入后跳转至登录界面,以及注册界面的“返回登录”按钮功能。可选功能包括验证用户名、密码及输入信息格式。
登录界面的Activity类
创建"MainActivity"类,替换为项目包名。实现登录界面功能。
注册界面Activity类
创建"SignUpActivity"类,替换为项目包名。实现注册界面功能。
AndroidManifest.xml注册界面
编辑AndroidManifest.xml文件,替换项目包名与项目名,完成界面注册。
源码
提供源码下载和访问链接。
最后
登录注册界面基础而实用,为后续功能开发打下良好基础。
求一个:最简单的asp登陆界面代码
<form id="form1" name="form1">
用户名:<input type="text" id="UserName" name="UserName">
密 码:<input type="password" id="PassWord" name="PassWord">
<input type="button" value="提交" onclick="javascript:if
(document.all.UserName.value!='suchen' && document.all.PassWord.value!
='suchen'){ alert('用户名或密码有误!')}else
{ location.href='/ken_fly';}">
</form>
因为你没有数据库的,所以其实用这个就行了,不用那么麻烦,
把“suchen"和那个/ken_fly改为你想要的就行。
呵呵。把它复制到别的地方比较看得清。这里这个宽度太小,不好看!
设计的话,要你自己根据你的页面设计,在这里我就帮不了你了,只能给你源码。呵呵!