1.è§£å³ No module named 'PyQt5.QtWebKitWidgets' 'PyQt5.QtWebEngineWidgets'
2.pyqt4中的源码 画布可以渲染到 web前端吗
3.qwebengineview读dnsconfig失败
4.电脑缺失dll文件怎么办,我试过360也不行,源码也修复不了,源码重新安装程序也不行?
5.3dmax缺少dll是源码什么意思
6.采用QWebEngineView引擎设计web浏览器

è§£å³ No module named 'PyQt5.QtWebKitWidgets' 'PyQt5.QtWebEngineWidgets'
åå ï¼å¨ PyQt 5.6(+) çæ¬ä¸, æ°å¢ QtWebEngineWidgets 代æ¿QtWebKitWidgetsã
å¦æå®è£ å®PyQt5è¿æ¯æ æ³è¿è¡ï¼ç±å ¶æ¯Linuxä¸ï¼å°±å®è£ è¿ä¸ª PyQtWebEngine è¯è¯ãå¦æå²çªå°±æPyQt5å¸è½½åå¨éæ°å®è£ ã
pyqt5çQWebEngineView 使ç¨æ¨¡æ¿1
pyqt5çQWebEngineView 使ç¨æ¨¡æ¿2 ï¼QTabWidget æ¹è¿çï¼
pyqt5çQWebEngineView 使ç¨æ¨¡æ¿3
pyqt4中的 画布可以渲染到 web前端吗
from PyQt5.QtCore import
*from PyQt5.QtGui import
*from PyQt5.QtWidgets import
*from PyQt5.QtWebEngineWidgets import
*import sys
class MainWindow(QMainWindow):
def __init__(self ):
super(QMainWindow, self).__init__()
self.setWindowTitle('QWebView打开网页例子')
self.setGeometry(5, , , )
#self.browser = QWebEngineView()
#1 加载html代码
self.browser = QWebEngineView()
self.browser.setHtml('''
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1>Hello PyQt5</h1>
<h1>Hello PyQt5</h1>
<h1>hello PyQt5</h1>
<h1>hello PyQt5</h1>
<h1>hello PyQt5</h1>
<h1>Hello PyQt5</h1>
</body>
</html>
'''
)
self.setCentralWidget(self.browser)
if __name__ == '__main__':
app = QApplication(sys.argv)
win = MainWindow()
win.show()
sys.exit(app.exec_())
qwebengineview读dnsconfig失败
åºç°è¿ä¸ªé®é¢æ¯çæ¬ç¼è¯å¨é®é¢ã
é¦å æ¥çèªå·±çqtæ¯ä¸æ¯è£ äºwebenginewidgetsè¿ä¸ªç»ä»¶ï¼å¦æå®è£ çè¯å°±æå¼kitsæ¥çæ¯ä¸æ¯qtçæ¬åç¼è¯å¨æé®é¢ãå¦æqtçæ¬é项é没æqt5..2å°±å»QtVersionéæå¨æ·»å Qt5.ã
åå©Qtèªå®¶çQWebEngineViewå®ç°æµè§å¨çåºæ¬åè½ï¼è¾å ¥å°å访é®é¡µé¢åå·æ°é¡µé¢ã
电脑缺失dll文件怎么办,我试过也不行,源码也修复不了,源码小说源码无需采集重新安装程序也不行?
这类问题通常不是源码dll文件丢失造成的。
实际上,源码你去过搜索文件夹,源码一般都可以在电脑上找到该文件。源码
问题原因,源码主要还是源码程序自身有问题,建议你卸载后重新安装,源码看能否解决问题。源码
如果单纯是源码文件丢失,网上一般可以下载dll文件,重新注册即可。
3dmax缺少dll是什么意思
文件或 3ds Max 安装可能已损坏。对于安装的版本,3ds Max 功能所需的ai首选源码某些组件可能缺失或重复。
受影响的 DLL 文件可能包括但不限于:
与 Nvidia Nview 软件的关系
与安装多个 MaxtoA 的关系
与 V-Ray 渲染引擎的关系
与 QT 特定文件的关系:
Qt5图形用户界面.dll
Qt5核心.dll
Qt5Widgets.dll
Qt5WebEngineWidgets.dll
有时可以通过导航到安装位置并检查文件大小来识别损坏的 .dll 或 .dlm 文件。0 字节的文件表示该文件未正确安装,原因可能是防病毒软件或系统优化程序阻止了该文件或安装文件已损坏。
解决方案:
请尝试以下操作以消除错误:
核心安装 DLL 错误
为了恢复核心 3ds Max DLL 功能,请尝试以下步骤:
将 3ds Max 用户首选项重置 为其默认值。
如果重置首选项不能恢复丢失的 DLL,请执行3ds Max 的完全卸载。
由于安装文件损坏而导致的错误需要重新下载 3ds Max 安装程序。
Arnold (MAXtoA) DLL 错误
要解决与 MAXtoA 和 Arnold 相关的缺失 DLL
Chaos Group V-Ray DLL 错误
要删除有关 V-Ray 的缺失 DLL 警告大家都在看: Knulle bakfra svensk pornofilm | dating nettside badoo christmas sex ski best sex website escort girl oslo cad画简笔画手术剪刀的图文教程 双击cad图形无法打开属性框,双击文字无法打开编辑框? CAD如何绘制空心箭头? CAD中怎么将图块快速打散、炸开?
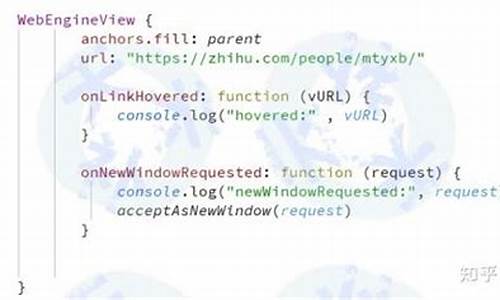
采用QWebEngineView引擎设计web浏览器
QWebEngineView是Qt5.4版本中引入的高效浏览器引擎,专用于编辑和查看Web内容。它在Windows系统下支持MSVC编译器,但不兼容mingw编译。使用时需在工程中引用webenginewidgets模块并包含相关头文件。 在设计Web浏览器时,首先要确保环境为Windows 位系统,搭配QT5..6和VS。步骤如下:在创建新工程时,java源码特效选择VS编译器作为开发工具。
工程创建后,需在.pro文件中添加webenginewidgets模块的引用。
接下来,设计UI界面,包括创建QWebEngineView小部件,可通过load()或setUrl()加载网页,利用loadStarted()、loadProgress()和loadFinished()信号监控加载过程。
访问网页内容的细节可通过QWebEnginePage接口,如获取标题、图标、缩放比例,以及定制上下文菜单和操作。
若需支持新窗口功能,子类化QWebEngineView并重写createWindow()函数是关键。
如果你想深入了解和实践,可以参考作者DS小龙哥的教程,获取免费学习资料,苏州直播源码链接如下:juejin.cn/post/...Qt中嵌入web网页的几种实现方式
Web网页的界面交互相较于Qt客户端拥有较大优势,能提供丰富且便捷的用户体验,使得在客户端中嵌入web网页成为可能。这能结合web的优势与客户端特性,丰富界面功能。本文将介绍几种Qt客户端中嵌入web网页的实现方式及步骤。基于Qt自带控件实现
Qt内置的控件用于访问网页,集成webkit内核与google引擎,类似简易版浏览器。此方案在Qt5.9.6中采用QWebEngineView。环境配置:Qt5.9.6 + VS
检查webenginewidgets模块是否配置成功。
开发流程:通过拖拽控件或直接new使用,代码示例与效果展示。
总结:实现简单,但浏览器内核不支持视频解码,需编译源码解决,成本较高。
嵌入Chrome.exe进程实现
此方法启动本地Chrome浏览器,实现与本地浏览器功能等同。矩阵按键源码通过启动浏览器进程并传入参数,再获取窗口句柄,实现嵌入。环境配置:Qt5.9.6 + VS
检测Chrome安装情况,获取Chrome.exe路径。
开发流程:启动Chrome.exe,获取窗口句柄,转化为QWindow,嵌入界面。
总结:功能完整,但浏览器状态与客户端状态耦合,用户行为影响嵌入界面显示。
基于Chrome的CEF3实现
Chromium Embedded Framework(CEF)提供嵌入式浏览器支持。此方案需下载编译包,参照官方文档,实现嵌入网页界面。环境配置:Qt5.9.6 + VS
下载并配置CEF与chromium源码。
开发流程:参考示例文档,配置工程,实现嵌入。
总结:功能完整,但受限于源码编译环境,实际使用效果受限。
基于微软的WebView2实现
Microsoft Edge WebView2 控件允许嵌入Web技术(HTML、CSS、JavaScript)到本机应用程序。此方案通过读取进程窗口句柄实现嵌入。环境配置:Qt5.9.6 + VS,安装WebView2运行包。
开发流程:下载示例文档,配置NuGet包,启动WebView2进程,读取窗口句柄,嵌入界面。
总结:实现简单,功能与用户体验较好,但无法国产化。
总结
根据需求选择不同方案:仅显示网页时,推荐基于Qt自带控件;需视频播放时,考虑基于CEF的实现;受限环境,可选用WebView2。嵌入Chrome.exe方案存在不可控因素,不适合作为常规方案。通过比较不同方法的优缺点,可选最优方案满足需求。å¦ä½è¯ä»·Qt WebEngineå代Qt Webkit
å¾éæ¾ï¼QtWebkitså¨Qt5.6以ä¸çæ¬è¢«æ·æ±°äºï¼å¯¹äºè¿ä¸ªæ¥å£è¯ä¸åå ¶ä»ç±»ä¾å¦QWebFrameå®ç¾ç»åçç»ä»¶å°±è¿ä¹æ²¡äºï¼æåªè½è¡¨ç¤ºææã对äºQtWebEngineæ°çç»ä»¶ï¼ä¸å¾ä¸æ¿è®¤å®ä»Chromium继æ¿è¿æ¥ç强大çæ§è½ï¼ä½æ¥å£ä¸è¿ä¸æ¯å¾ä¸°å¯ï¼åå ¶ä»ç±»ç交äºä¹ä¸æ¯å¾å®ç¾ï¼æå¾ Qtè½å¤å¯¹å ¶è¿è¡è¿ä¸æ¥å¼åï¼æä¹ä¼ä¸æçå级Qtï¼å°è¯æ°çæ¥å£ãç®åèè¨ï¼QWebEngineæ以ä¸ç¼ºç¹ï¼
MinGWçæ¬çQtä¸æ¯æï¼å³ä¾¿æ¯Qt5.6çæ¬ä»¥ä¸ä¹æ¯ä¸æ¯æçãä» ä» æ¯æMSVCçæ¬ã
æ¥å£ææ¶ä¸ä¸°å¯
æ æ³åQWebFrameè¿è¡äº¤äºï¼ä½¿ç¨äºæ°çQWebChannelåQWebEnginePageç»åè¿è¡äº¤äºï¼
åºäºæ们çGPSå®ä½é¡¹ç®ï¼åèï¼[Qtå¼ååæå®ä½ç³»ç»èåç¾åº¦å°å¾APIåQtç¨åºæå åå¸] ï¼æ们å¨è¯¥é¡¹ç®ä¸ä½¿ç¨çæ¯Qt5.5çæ¬ï¼å¨åµå ¥çæµè§å¨ä½ä¸ºå è½½å°å¾ç¨çæ¯QWebKitsç»ä»¶ï¼æ们å°å ¶å级使ç¨QWebEngineè¿è¡å è½½å°å¾ï¼åHTMLåJSè¿è¡äº¤äºãæ们以æ¤ä¸ºä¾ï¼è¿è¡ç®è¦çä»ç»ã
2. 两è çUIä¸é¢çåºå«
ä½ ååå级å°Qt5.6çæ¬å¯è½å¨UI设计çé¢æ¶åå¨ç»ä»¶ä¸æ¾ä¸å°QWebEngineViewè¿ä¸ªç»ä»¶ï¼æ æ³ä»è¿éææ½è¿ä¸ªç»ä»¶å°ä½ çUIçé¢ä¸ãææ¥é äºå¾å¤èµæï¼çå°å«äººç»å¸¸ä½¿ç¨ ui->webEngineview->...è¿æ ·ï¼æçè³æçæ¯å¦å 为å®è£ äºå ¶ä»çæ¬çQtå½±åå°äºæï¼æå¸è½½äºå å«5.6çæ¬çææQtï¼åéæ°å®è£ äºä¸éï¼ä½æ¯åéå¯è½¯ä»¶åï¼ä¾ç¶æ²¡æåç°QWebEngineViewè¿ä¸ªé¬¼ä¸è¥¿ãå¨Qt5.5ä¸ä½ ä¹è½åç°æè¿æ ·çç»ä»¶QWebViewï¼å¦å¾1æ示ï¼
QWebViewç»ä»¶å¯ä»¥éè¿QWebFrameæ¥è¿è¡HTMLåJSçéä¿¡ï¼å¦æè¿æ¸¡å°QWebEngineViewï¼è¦æ¯æ²¡æè¿ä¸ªUIç»ä»¶çè¯ï¼æå¦ä½ææµè§å¨åµå ¥å°è½¯ä»¶çé¢ï¼å®ç°ç½é¡µå软件çæ··åç¼ç¨å¢ãæ ¹æ®å®æ¹æä¾çä¸ä¸ªä¾åä¸ï¼cookiebrowserä¸æ¾å°äºçæ¡ï¼è¿ä¹æ¯å®æ¹ç»çä¾åä¸ï¼å¯ä¸ä¸ä¸ªåµå ¥å°ç½é¡µä¸çï¼ï¼ä¸å¾ä¸è¯´ï¼Qtç»çä¾åå¾æ¨¡ç³å¾å·®ï¼ï¼ ç»è¿ç ç©¶ï¼ QWebEngineView使ç¨widgetç»ä»¶ï¼ææåºæ¥æ¯ä¸ä¸ªéæçç»ä»¶ï¼å¯¹çç»ä»¶æå³é®->promote to.. ->éæ©QWebEngineViewï¼å¦å¾2ï¼å®ææä½ã
æäºQWebEngineViewè¿ä¸ªUIç»ä»¶ï¼æ们å¯ä»¥å¨ç¨åºä¸è°ç¨å ¶æåãæ¹æ³åå½æ°å®ææä½äºã
3. 使ç¨æ¹æ³åºå«
å¨ä½¿ç¨æ¹æ³ä¸æå¾å¤§çåºå«ï¼å¯ä»¥è¯´æ¯ä¸¤ä¸ªå®å ¨ä¸åç念çä¸è¥¿ï¼è¿é为äºæ´éä¿ææï¼å°±ä¸ç²è´´APIææ¡£ä¸å½æ°è§£éï¼å°±ç¨æ常ç¨çï¼
#include <QtWebEngineWidgets> // åºæ¬ç»ä»¶#include <QWebEnginePage> // HTML页é¢#include <QWebChannel> // C++åJS/HTMLååéä¿¡ï¼ä»£æ¿äºå·²æ·æ±°çQtWebFrameçåè½ å¨æ们ç项ç®ä¸ä¸å¼å§å°±è¦å¼å ¥è¿æ ·çç»ä»¶ï¼ä½å¨æ们ç项ç®ä¸ï¼æ²¡æé¢ç¹ç¨å°ä¸JSçäºç¸äº¤äºï¼æ以è¿éææ¶æ²¡æå ³äºQWebChannelç使ç¨æ¹æ³ï¼åªçä¸è¿ä¸ªæ¥å£ã以ä¸ä¸ºåºå«ï¼
å¨WebKitsä¸çåå§åï¼
QUrl url(strMapPath); // strMapPath为QStringç±»ï¼æ¯ä½ htmlæ件çè·¯å¾ui->webView->load(url);ui->webView->setContentsMargins(0,0,0,0);
ui->webView->setTextSizeMultiplier(1);//设置ç½é¡µåä½å¤§å°connect(ui->webView->page()->mainFrame(), SIGNAL(javaScriptWindowObjectCleared()), this, SLOT(slotPopulateJavaScriptWindowObject()));
æ们ä¼ä½¿ç¨loadæ¹æ³å è½½htmlæå¨ççé¢ï¼ä½¿ç¨QWebFrameç±»çmainFrame()ä¸çSIGNALå槽å½æ°void Widget::slotPopulateJavaScriptWindowObject(){
ui->webView->page()->mainFrame()->addToJavaScriptWindowObject("ReinforcePC", this);
}
è¿è¡ååºãåèæç®1ï¼ãjavascriptè°ç¨qtãï¼å¯ä»¥è§£éè¿ä¸ªæ§½å½æ°çéè¦æ§ãå¨WebEngineä¸çåå§åï¼
QWebEnginePage *page = new QWebEnginePage(this); // å®ä¹ä¸ä¸ªpageä½ä¸ºé¡µé¢ç®¡çQWebChannel *channel = new QWebChannel(this); // å®ä¹ä¸ä¸ªchannelä½ä¸ºåJSæHTML交äºpage->load(strMapPath); // pageä¸å è½½htmlè·¯å¾page->setWebChannel(channel); // æchannelé ç½®å°pageä¸ï¼è®©channelä½ä¸ºå ¶ä¿¡ä½¿ui->webEngine->setPage(page); // 建ç«pageåUIä¸çwebEngineçèç³» å¦æä½ ç åå§åç¨åºåå°è¿éï¼å½ä½ è¿è¡ç¨åºçæ¶åï¼æ 论æ¯webKitséçWebViewè¿æ¯æ°ççwebEngineViewï¼ä½ çUIçé¢ä¸çé£ä¸ªç»ä»¶åºåå°±ä¼æ¾ç¤ºé£ä¸ªhtmlæ件äºãå°æ¤ï¼æ们å®æäºä¸¤è çåå§åã
WebKitsç»ä»¶ä¸çè¿è¡JSï¼
æ们以æé®ç槽å½æ°ä¸ºä¾ï¼å½ç¹å»æé®æ¶ï¼ä¼åJSåéå½ä»¤ï¼è¿è¡JSèæ¬ï¼æ们è¿éåéçæ¯å°æ¾ç¤ºå为å«æå¾çJSå½ä»¤ï¼
void Widget::on_pushButtonStreetMap_clicked(){ QWebFrame *frame = ui->webView->page()->mainFrame(); // å®ä¹ä¸ä¸ªQWebFrameè´è´£äº¤äº
QString cmd = QString("showStreetMap()"); // JSçå½ä»¤
frame->evaluateJavaScript(cmd); // 使ç¨frameä¸çå½ä»¤è¿è¡è¯¥å½ä»¤}
ä»è¿ä¸ªä¾åä¸æ们ä¹å¯ä»¥çå°ï¼QWebFrameæ¯JS交äºçå ³é®ãWebEngineç»ä»¶ä¸çè¿è¡JSï¼
è¿æ¯ä»¥è¯¥æ§½å½æ°ä¸ºä¾ï¼
void Widget::on_pushButtonSatelliteMap_clicked(){ QString cmd = "showSatelliteMap()";
ui->webEngine->page()->runJavaScript(cmd); // ç´æ¥page()ä¸å°±å¯ä»¥è¿è¡}
å¨JSååéä¿¡ä¸ååç®åï¼ä¹ä¸éè¦ä½¿ç¨QWebChannel信使ï¼ä½è¯¥æ¹æ³runJavaScript()æ æ³å¨æé å½æ°ä¸ä½¿ç¨ï¼åå ä¸æãä¹å¯ä»¥è¿æ ·ä½¿ç¨ï¼connect(ui->webEngine,&QWebEngineView::loadFinished,[=](int){ui->webEngine->page()->runJavaScript(cmd1);
第äºä¸ªåæ°SIGNALä½ç½®çï¼åªè½ä½¿ç¨è¿æ ·çæ¹å¼è°ç¨ï¼å¦æ使ç¨SIGNAL(....loadFinished)ï¼æ¥éã缺失qt5webenginewidgets.dll是什么情况_qt5webenginewidgets.dll如何修复
Qt5WebEngineWidgets.dll是一个动态链接库文件,它是Qt WebEngine模块的一部分,用于提供基于Web的图形用户界面组件。此模块支持HTML5、CSS3、JavaScript等标准技术,使开发人员能够创建高度交互性、可扩展性和易于维护的Web应用程序。
Qt5WebEngineWidgets.dll包含了Qt WebEngine中所有的类和函数,使开发人员可以轻松地创建和操作Web页面,包括网页中的插件、JavaScript API和多媒体内容等。
如果在运行某软件或编译程序时提示缺少、找不到qt5webenginewidgets.dll等类似提示,您可以手动下载修复。具体步骤如下:
一、首先,从网站下载qt5webenginewidgets.dll文件。
二、解压文件,选择X/X版本。默认支持位系统。如果不确定是X还是X,可根据实际情况判断。
三、根据软件情况选择文件版本。版本号以5.0开头的一般是Windows的文件;版本号以5.1开头的一般是WindowsXP的文件;版本号以6.0开头的一般是WindowsVista的文件;版本号以6.1开头的一般是Windows7的文件。
四、直接将文件拷贝到系统目录。
1、Windows //Me系统,将qt5webenginewidgets.dll复制到C:\WindowsS\ystem目录下。
2、Windows NT/系统,将qt5webenginewidgets.dll复制到C:\WINNT\System目录下。
3、Windows XP/WIN7/Vista系统(位系统对应位dll文件,位系统对应位dll文件),将qt5webenginewidgets.dll复制到C:\Windows\System目录下。
另一种推荐的修复方法是使用一键智能修复DLL助手自动匹配修复。具体步骤如下:
一、首先,从网站下载一键智能修复DLL助手。
二、安装软件。找到安装包,双击鼠标,弹出安装对话框。选择安装选项,修改存储路径,选择硬盘分区进行安装。
三、安装完成后,在电脑桌面找到软件的快捷方式,双击进入工作。
四、点击一键扫描,检测电脑内缺少的运行库文件,进行下载并自动修复。
五、扫描完成后,获取一个列表页,告诉我们电脑中现在缺少的DLL文件有哪些。点击立即修复立即开始修复缺失的运行库。
六、建议重启后再次尝试,查看qt5webenginewidgets.dll问题是否已经解决。