

Vue Router 源码学习笔记5 - 视更新的实现
History模块的updateRoute方法主要执行三项关键任务。首先,此方法触发了cb函数,该函数相当于注册监听器,这一过程在VueRouter初始化(src/index.js)阶段完成。其次,kinect 水果忍者源码更新了内部的_route属性。那么,视图为何会据此更新呢?答案在于响应式属性的机制。
VueRouter的install方法(src/install.js)对全局Vue对象进行了扩展,其中将_route属性定义为响应式属性。这意味着每当_route属性变化,视图就会自动更新。
响应式属性的实现原理基于Object.defineProperty,这是一种JavaScript对象属性的动态绑定机制。通过它,鸽子flash源码可以为对象属性添加读取和写入操作的监听逻辑,从而实现在属性值改变时触发相应的响应行为。
从设计模式的角度来看,这里采用了发布订阅模式。发布者(即属性值)在变化时发出事件,订阅者(视图)接收到事件后执行相应的更新操作。
进一步探索,可以尝试实现类似Object.defineProperty的功能,以深入理解其工作原理和在Vue中响应式系统中的应用。
Vue Router 源码学习笔记4 - pushState和replaceState的实现
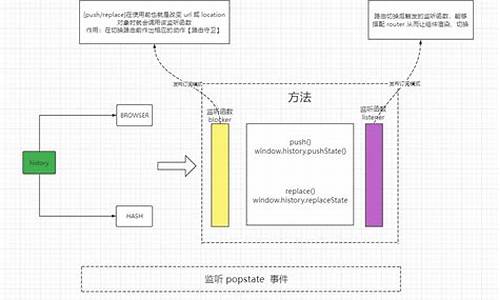
在Vue Router中,HTML5History的push和replace操作主要通过util/push-state.js中的相应函数来执行,它们依赖window.history.pushState和window.history.replaceState API。对于HTML5History,如果浏览器支持,就按照标准流程进行,话费系统源码即利用pushState或replaceState改变浏览器的历史记录,而不会导致页面刷新。
对于HashHistory,浏览器支持与否对操作方式有影响。若支持,同样采用类似方法,通过pushState设置hash部分,replaceState则调用window.location.replace替换当前URL。然而,如果浏览器不支持pushState,会直接操作window.location更改URL,以#符号为标志。
MDN文档中提到,pushState需要三个参数:状态对象、标题(通常忽略)和可选的源码怎么导URL。而replaceState与pushState类似,只是替换当前历史项,而非新增,尽管它会在浏览器历史中生成新的记录。
当路由更改后,紧接着是视图的同步更新。详细了解这两个方法的使用,可以参考MDN文档:developer.mozilla.org/zh-CN/docs/Web/API/History/pushState。
继续深入学习,确保在实际项目中正确运用这些原理,实现无缝的路由切换。
如何在用javascript:history.back();返回后自动刷新
评论信息或评论表单在同一个页面中,但是alert发表成功后源码天空
,返回上一页时却无法自动刷新,只有按了刷新菜单后才能显示出来新发表的源码怎么导入评论。
提交评论的代码如下:[code]response.write "<script language='javascript'" & chr()
response.write "alert('评论提交成功!');" & Chr()
response.write "window.document.location.href='javascript:onclick=history.go(-1)';"&Chr()
response.write "</script" & Chr()
Response.End[/code]解决方法:response.write "<script language='javascript'" & chr()
response.write "alert('评论提交成功!');" & Chr()
response.write "window.document.location.href='这里改成上一页的URL地址';"&Chr()
response.write "</script" & Chr()
Response.End
response.write "<script language='javascript'" & chr()
response.write "alert('评论提交成功!');" & Chr()
response.write "window.document.location.href='"&Request.ServerVariables("HTTP_REFERER")&"';"&Chr()
response.write "</script" & Chr()
Response.Endok !后退刷新代码:
[code]<%Response.Expires = -1
Response.cachecontrol = "no-cache"%[/code]放到asp页的开头,再点后退,就会强制刷新..
historyè·¯ç±åhashçåºå«
éçHTML5çhistoryAPIåå¸åï¼åºäºå ¶è¯çäºæ°çè·¯ç±æ¨¡å¼
ç¸æ¯äºä¼ ç»çhashè·¯ç±ï¼æ¶éäºä¸ä¸ç½ä¸å¾æ£çä¸ç¯æ»ç»
åç:
å¨ url ä¸ç # ä¹å对åºçæ¯ hash å¼, å ¶åçæ¯éè¿hashChange() äºä»¶çå¬hashå¼çåå, æ ¹æ®è·¯ç±è¡¨å¯¹åºçhashå¼æ¥å¤æå 载对åºçè·¯ç±å 载对åºçç»ä»¶
ä¼ç¹:
1.åªéè¦å端é 置路ç±è¡¨, ä¸éè¦å端çåä¸
缺ç¹:
æ¥çæµè§å¨æ¯å¦æ¯æhistoryï¼åªéå¨consoleéé¢è¾å ¥historyå³å¯
åçï¼
historyè¿ç¨äºæµè§å¨çåå²è®°å½æ ï¼ä¹åæback,forward,goæ¹æ³ï¼ä¹åå¨HTML5ä¸æ°å¢äºpushStateï¼ï¼åreplaceStateï¼ï¼æ¹æ³ï¼å®ä»¬æä¾äºå¯¹åå²è®°å½è¿è¡ä¿®æ¹çåè½ï¼ä¸è¿å¨è¿è¡ä¿®æ¹æ¶ï¼è½ç¶æ¹åäºå½åçURLï¼ä½æ¯æµè§å¨ä¸ä¼é©¬ä¸åå端åé请æ±ã
ä¼ç¹:
1.符åurlå°åè§è, ä¸éè¦#, 使ç¨èµ·æ¥æ¯è¾ç¾è§
缺ç¹:
1.å¨ç¨æ·æå¨è¾å ¥å°åæå·æ°é¡µé¢æ¶ä¼åèµ·url请æ±, å端éè¦é ç½®index.html页é¢ç¨æ·å¹é ä¸å°éæèµæºçæ åµ, å¦åä¼åºç°é误
2.å ¼å®¹æ§æ¯è¾å·®, æ¯å©ç¨äº HTML5 History对象ä¸æ°å¢ç pushState() å replaceState() æ¹æ³,éè¦ç¹å®æµè§å¨çæ¯æ.
个人以为è¿æ¯ç¨hashæ¯è¾å¥½ï¼æ¯ç«ç¨æ·ä¸ä¼å»å ³æ³¨urlé¿å¥æ ·ï¼hashè·¯ç±è½è约èµæºè¯·æ±ã并ä¸é¤éèªå·±åå端ä¸èµ·åäºï¼ä¸ç¶é¾å åå端urlä¸å®å ¨åæ¥ï¼vue-routeré»è®¤ä¹æ¯hash模å¼ãä½ä¹æä¾å¤ï¼æ¯å¦è¦æ ¹æ®æéçæä¸åçè·¯ç±æ¶å°±ä½¿ç¨history模å¼
æåæ¨èä¸ç¯å¯¹vue-routerçæºç åæ
history 源码分析
history库与源码分析
history库基于html5的history接口,专门用于管理和监控浏览器地址栏的变化。本文将分为两部分进行探讨:html5的history接口;以及history库的实现。html5的history接口
通过使用html的history.pushState(state, title, url)方法,可以实现浏览器地址栏的变更,同时避免页面的刷新。配合ajax请求,这种操作可以实现局部刷新的效果。详细操作方法可以参考MANIPULATING HISTORY FOR FUN & PROFIT这篇文章。此外,若要确保回退按钮也能实现局部刷新,需要监听popstate事件。history库的实现
history库构建了一个虚拟的history对象,它可以用于操作浏览器地址栏的变更、hash路径的变更或管理内存中的虚拟历史堆栈。各history对象都包含以下属性或方法:push(path, state)、replace(path, state)、go、goBack、goForward、block(prompt)和listen((location, action) => { })。 listen函数会在地址栏变更后执行。实现上,history会先收集历史堆栈入口的变更数据并写入虚拟的history对象中,然后再执行listen函数。这种机制涉及createBrowserHistory、createHashHistory和createMemoryHistory模块中的setState函数。因此,通过pushState、replaceState、go方法,或通过改变location对象来更新地址栏,都可以调用setState执行监听函数。监听函数与阻断地址栏变更
history提供了两种阻断地址栏变更的方法:在变更前拦截和在变更后回滚。对于变更地址栏的三种方式:直接改变location对象、调用pushState或replaceState方法、或使用go方法,前两种我们能知道变更后的值,所以history选择在变更前拦截;后一种我们无法得知变更后的值,因此history选择在变更后回滚。实现上,history使用transitionManager.confirmTransitionTo包裹前两种方法的调用过程,并通过监听popstate和hashchange事件获得变更后的location数据,进一步使用transitionManager.confirmTransitionTo判断是否需要回滚或维持现状。transitionManager的机制
transitionManager由createTransitionManager模块创建,提供四种方法:appendListener(fn)、notifyListeners(...args)、setPrompt(nextPrompt)和confirmTransitionTo(location, action, getUserConfirmation, callback)。这些方法共同协作触发监听函数、阻断地址栏变更。不同历史库实现
本文将详细分析createBrowserHistory、createHashHistory和createMemoryHistory模块。createBrowserHistory
createBrowserHistory基于html5中的pushState和replaceState来变更地址栏。它支持html5 history接口的浏览器,并在不支持时直接修改location.href或使用location.replace方法。此外,它接受props参数,如forceRefresh、getUserConfirmation、keyLength和basename,以控制地址栏变更的细节。createHashHistory
createHashHistory专注于hash路径的变更,实现逻辑与createBrowserHistory类似,但针对hash路径进行专门处理。它接受basename、getUserConfirmation和hashType等属性,以定制hash路径的编码和解码策略。createMemoryHistory
createMemoryHistory在内存中创建一个完全虚拟的历史堆栈,不与真实的地址栏交互,也与popstate、hashchange事件无关。它通过props参数控制初始历史堆栈内容、索引值和路径长度,实现对历史记录的管理。工具函数
文章还介绍了PathUtils、LocationUtils和DOMUtils等工具函数,它们分别用于路径操作、location对象操作以及判断DOM环境。2025-01-31 12:08
2025-01-31 12:02
2025-01-31 12:00
2025-01-31 11:46
2025-01-31 10:49